Sichern Sie sich den vorderen Platz bei der Google Suche
Jeder der sich mit der User Experience seiner Website beschäftigt, kommt um den PageSpeed Insights Report kaum herum. Bestehend aus den Core Web Vitals und anderen wichtigen Indikatoren, geben diese Insights nicht nur Aufschluss über die Geschwindigkeit und Nutzerfreundlichkeit Ihrer Website. Seit nun über einem Jahr werden besonders die Werte der Core Web Vitals auch als wichtiger Bestandteil bei der Google-Suche herangezogen. Doch wie wichtig und aussagekräftig sind diese Indikatoren, wie kann man sie messen und vor allem, wie können diese optimiert werden? Das NCM-Onlinemarketing-Team beschäftigt sich seit Jahren mit diesen zentralen Fragen und hat schon etlichen Kund:innen zur verbesserten Nutzerfreundlichkeit und optimierten Core Web Vitals verholfen.
Vorsicht bei neuem SEO-PageSpeed Insight
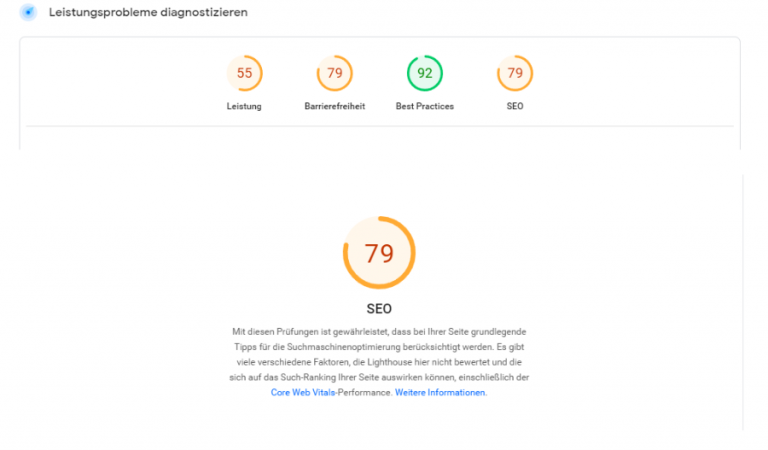
Zu den Indikatoren der Core Web Vitals findet man in jedem PageSpeed Insights Bericht seit kurzem auch eine Aufschlüsselung über die Werte Leistung, Barrierefreiheit, Best Practice und SEO. Diese Werte sind jedoch mit Vorsicht zu analysieren: Besonders den Wert SEO gilt es bei den PageSpeed Insights ganzheitlich zu betrachten, so gibt er nicht wirklich Aufschluss über die Qualität des Contents auf Ihrer Website. Ein guter Wert bedeutet in dem Fall nicht automatisch, dass Ihre Website gut ranken wird, sondern nur, dass sie es technisch gesehen „könnte“. In diesem Wert sind nur die absoluten Grundvoraussetzungen wie die Indexierung, sowie eine vorhandene Meta Beschreibung verankert.
Fazit: Ein in den PageSpeed Insights hoher SEO-Wert ist wichtig, gibt aber KEINEN Aufschluss darüber, wie gut die Qualität Ihrer Inhalte ist.
Core Web Vitals: Die drei wichtigen Pagespeed-Werte
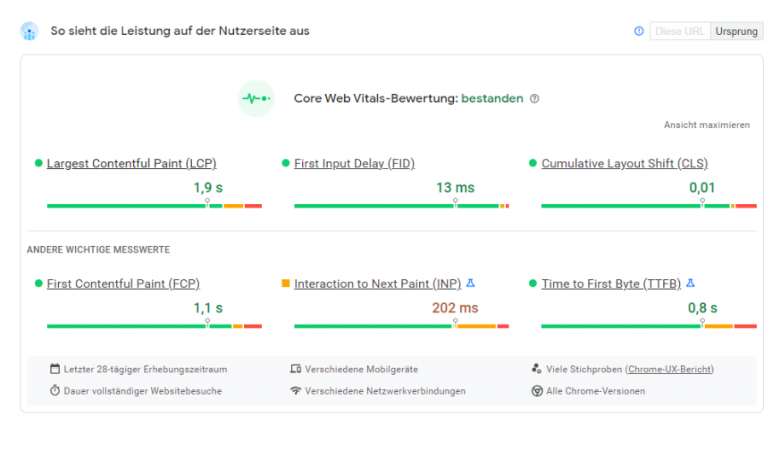
Je schneller, desto besser – lange Wartezeiten gilt es besonders in der schnelllebigen Online-Welt zu vermeiden. Die Ladezeit Ihrer Website, egal ob bei der Desktop oder der Mobilen Nutzung, ist Grundvoraussetzung für eine gute User Experience und steht darum auch im Zentrum der „Core Web Vitals“. Dabei ist es wichtig, folgende drei Werte gesondert zu betrachten:
- First Input Delay (FID)
Dieser Wert gibt Aufschluss darüber, wie lange der Browser benötigt, bis er auf eine Interkation eines Users reagieren kann. (z.B. bei Klick auf einen Link etc.) - Cumulative Layout Shift (CLS)
Dieser Wert beschreibt, wie stark sich verschiedene Inhaltselemente und das Gesamtlayout der Website während des Ladeprozesses ändern und verschieben. - Largest Contentful Paint (LCP)
Der LCP konzentriert sich gänzlich auf die Ladedauer des größten Elements der Website und gibt dadurch einen guten Richtwert für die generelle Ladegeschwindigkeit. Hier gilt ein Wert von unter 2.5 Sekunden als gut.
Mit der NCM-Expertise zu verbesserten Core Web Vitals
Gerne erstellen wir für Sie ein ganzheitliches Online-Marketing Konzept inklusive Suchmaschinenoptimierung (SEO), Suchmaschinenwerbung (SEA), Content-Marketing und Social-Media. Die NCM-Experten beraten Sie gerne bei einem persönlichen Gespräch. kontaktieren Sie uns jetzt telefonisch unter +43(0)662644688 oder schriftlich info@ncm.at.